如何创建你的第一个React.js+Vite项目?
最近弦圈APP第一个正式版上线了,在下载弦圈APP这个页面中,GitHub Page的下载页面就是直接用React.js+Vite写的:https://ricciflows.github.io/xianquan-app-download/。

那么,对于新人小白而言,如何创建第一个React.js+Vite项目,并写出这样一个简单的页面呢?本文将手把手教你如何实现。
首先,你需要安装并配置好node.js环境,具体见Node.js安装与更新教程 - Windows版,并确保node版本是18+或者20+。
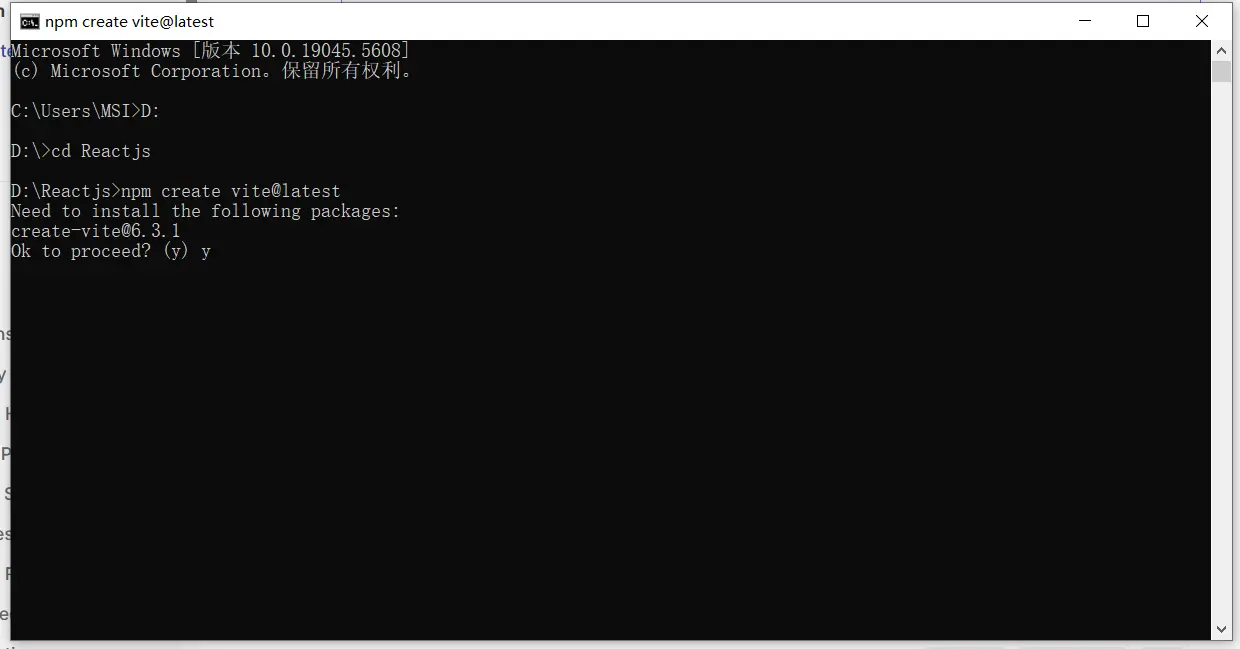
接着win+R并输入cmd打开控制台(如果你想要选择项目的位置,如D:\Reactjs,则分别输入D:和cd Reactjs)
然后输入命令
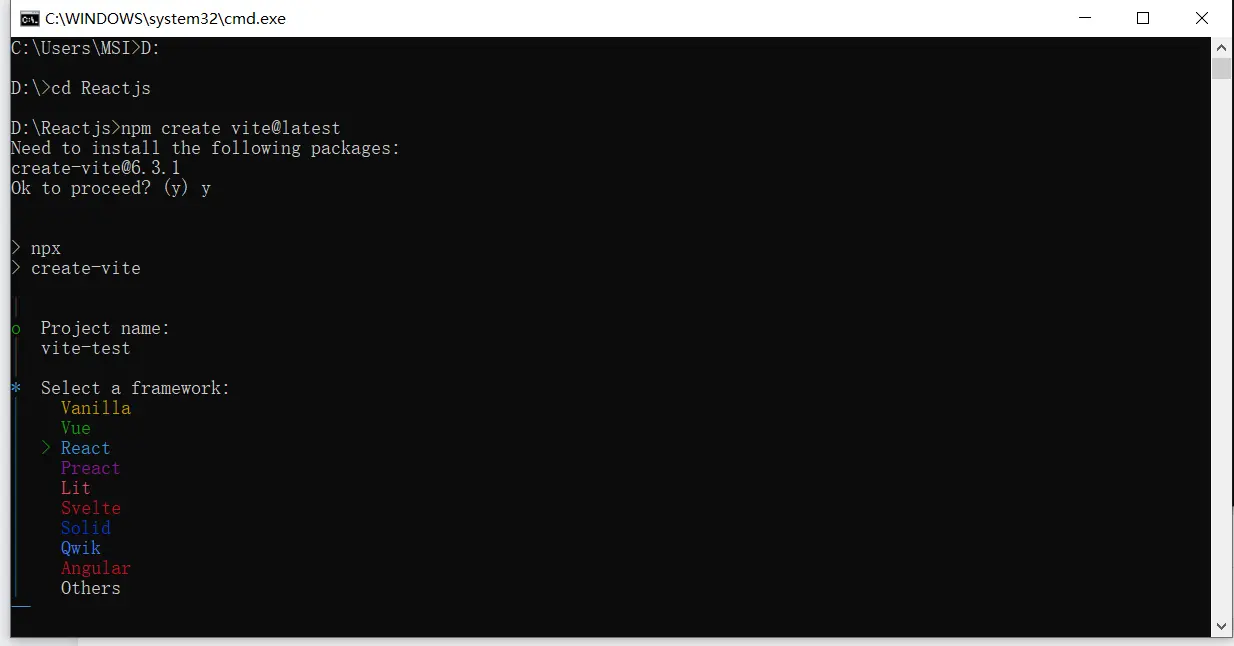
npm create vite@latest如果输出以下结果,则输入y然后按enter键

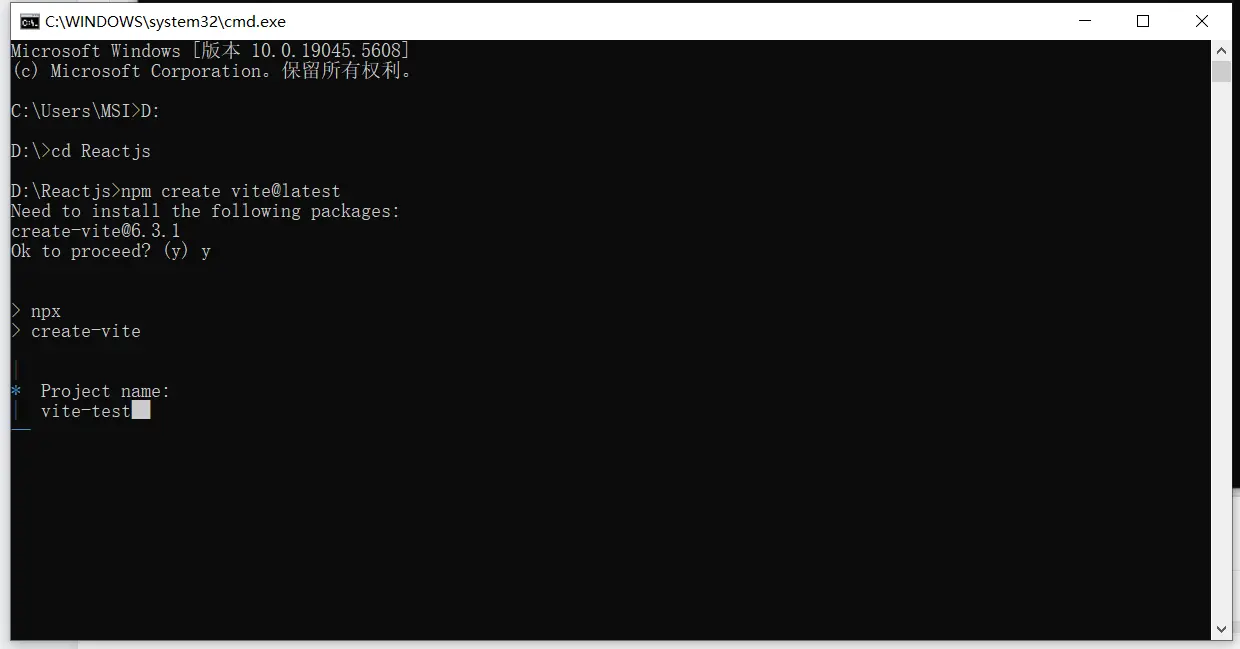
接着输入项目名称,如vite-test

按方向键↓,选择React,然后enter

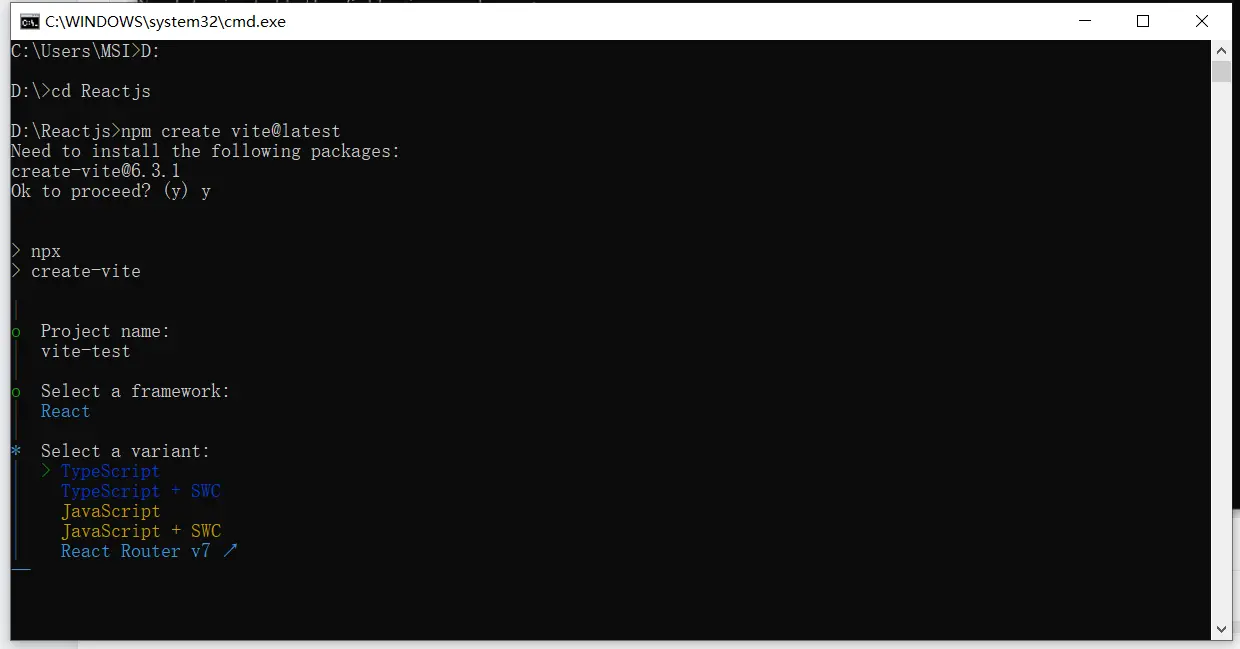
接着,根据自己的需要选择。这里我们选择第一个

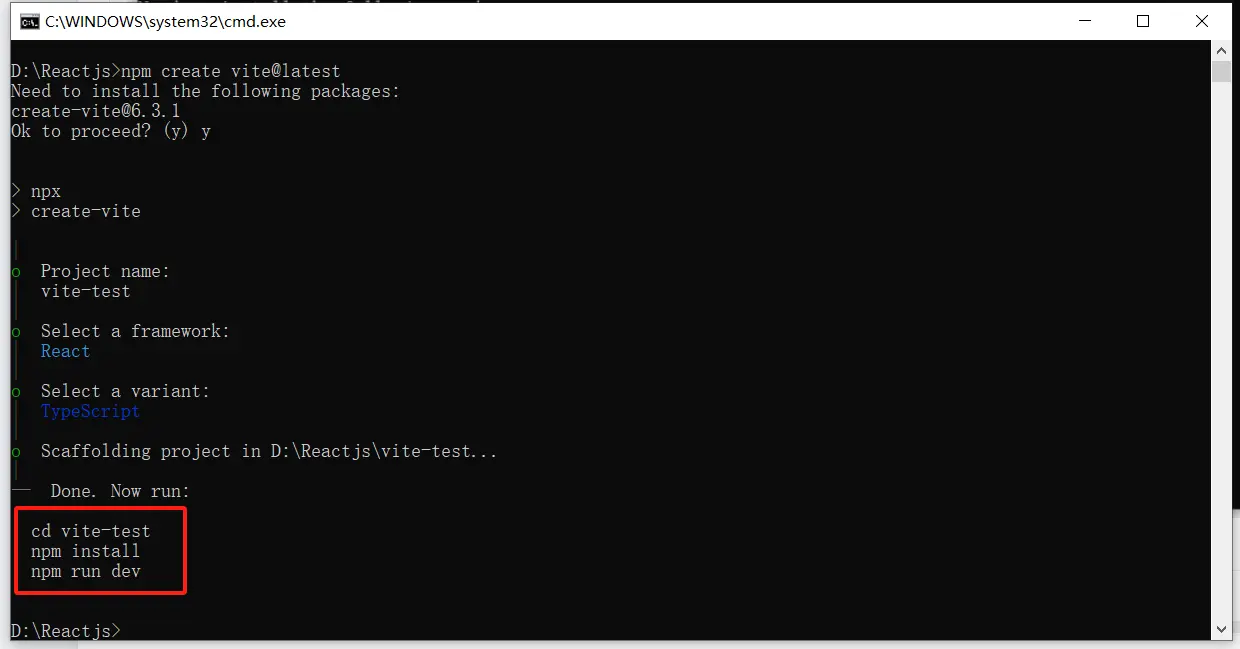
然后根据提示,分别输入三条命令。

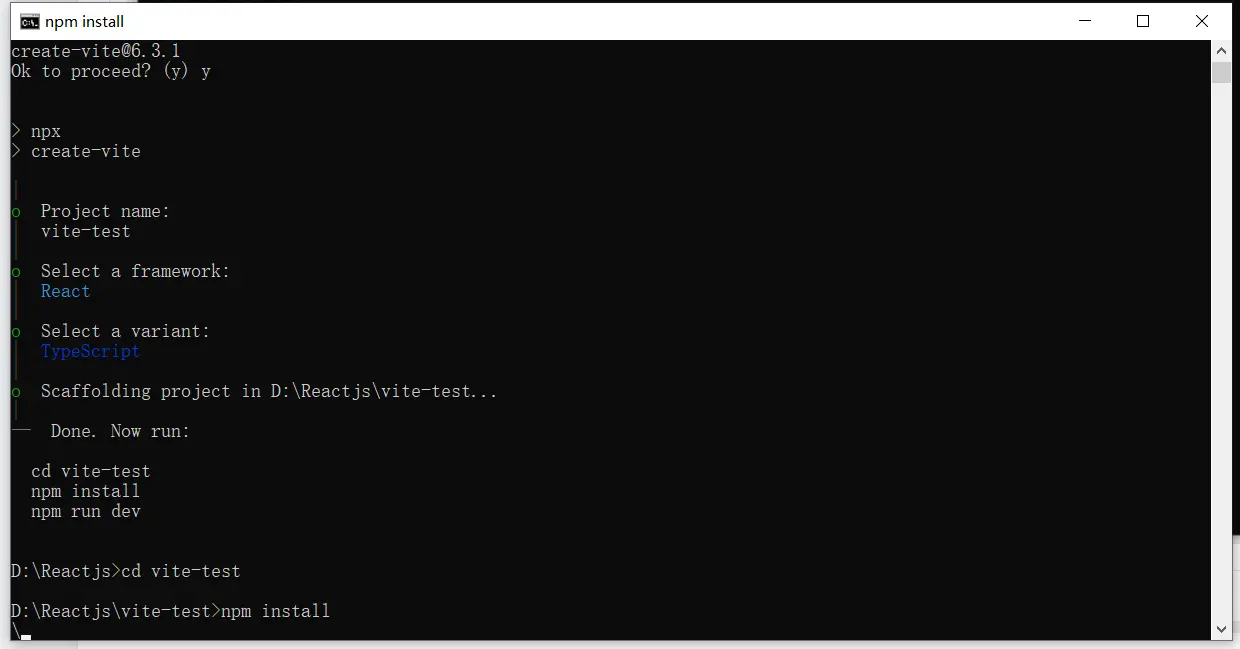
第一个命令是指进入项目文件vite-test,第二个命令则是安装所有npm依赖,第三个命令则是运行测试模式。注:输入完npm install的时候等待安装依赖。

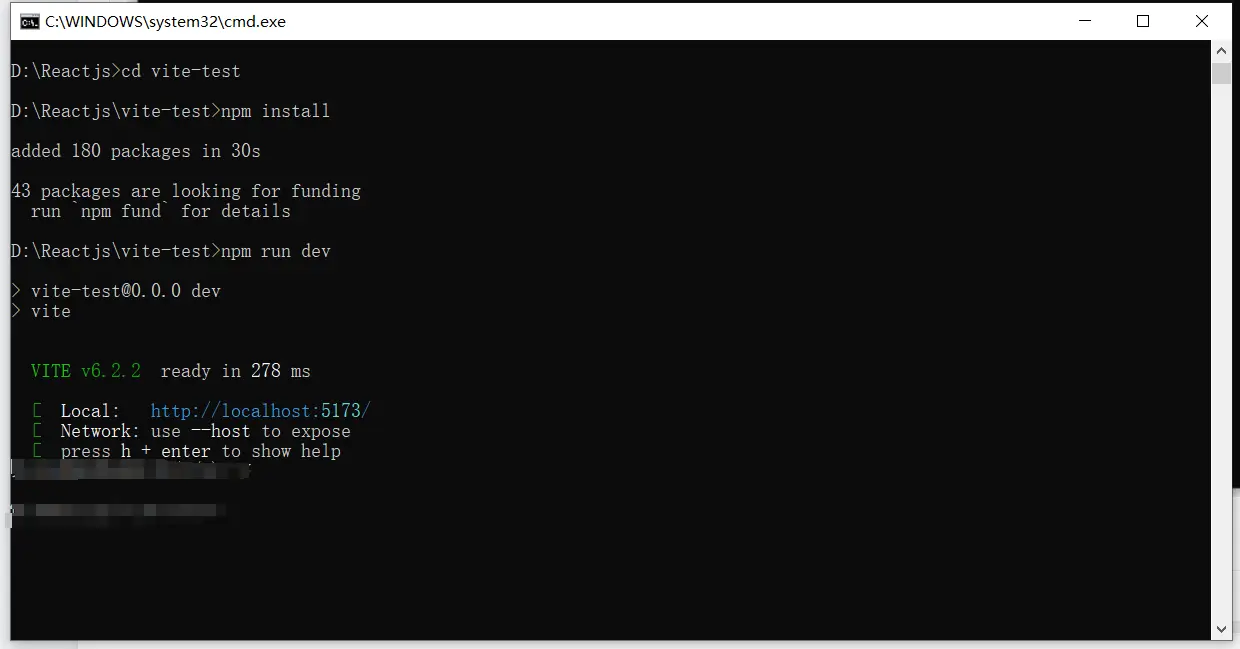
安装完后,运行
npm run dev
然后打开浏览器,在地址栏中输入网址 http://localhost:5173/

这样你的第一个React+vite项目就创建成功啦!那么如何开始编写自己的页面呢?首先,你需要有VSCode编辑器(安装步骤见VSCode安装步骤 - Windows版)。
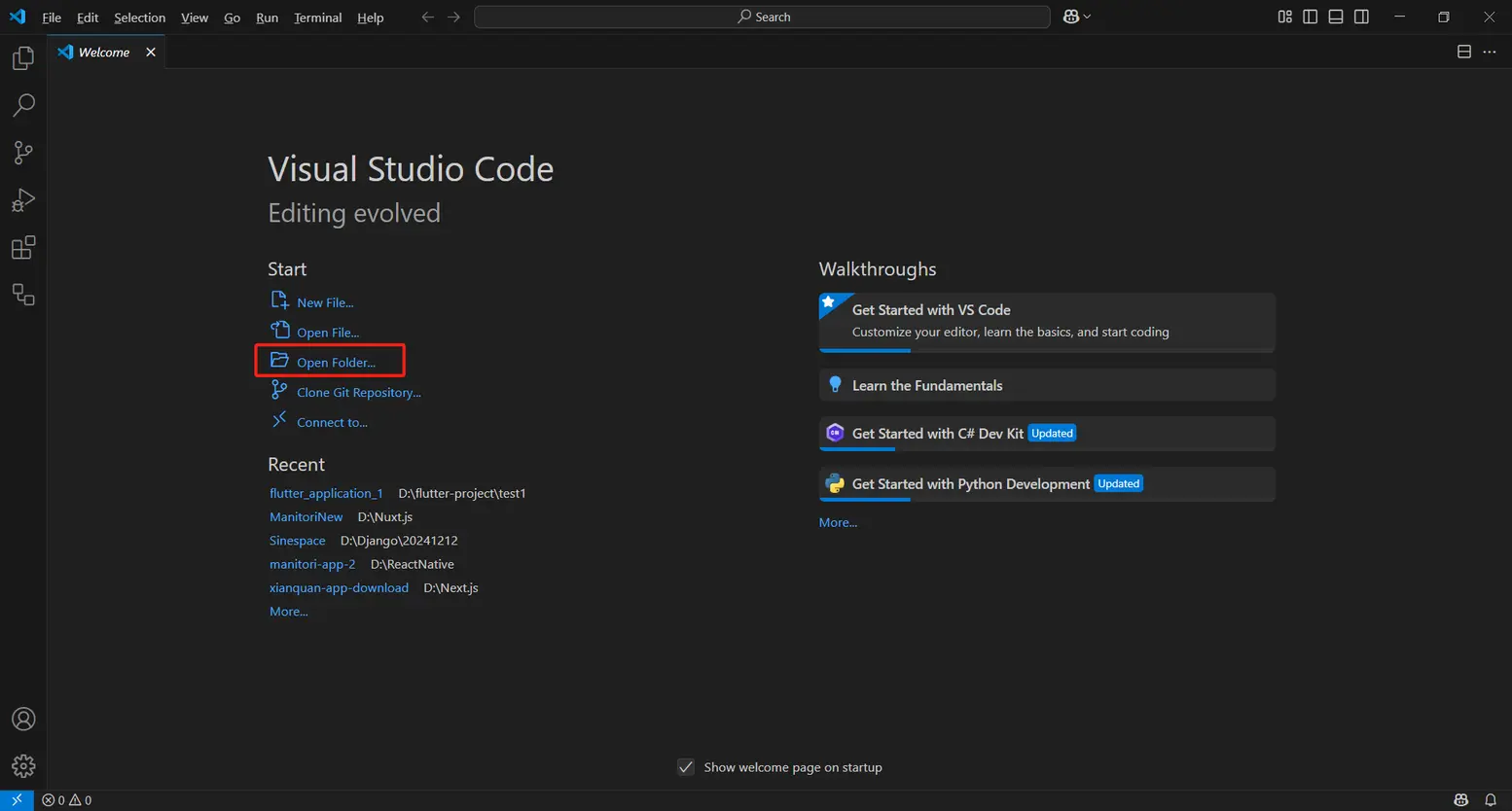
接着打开VSCode,点击Open Folder

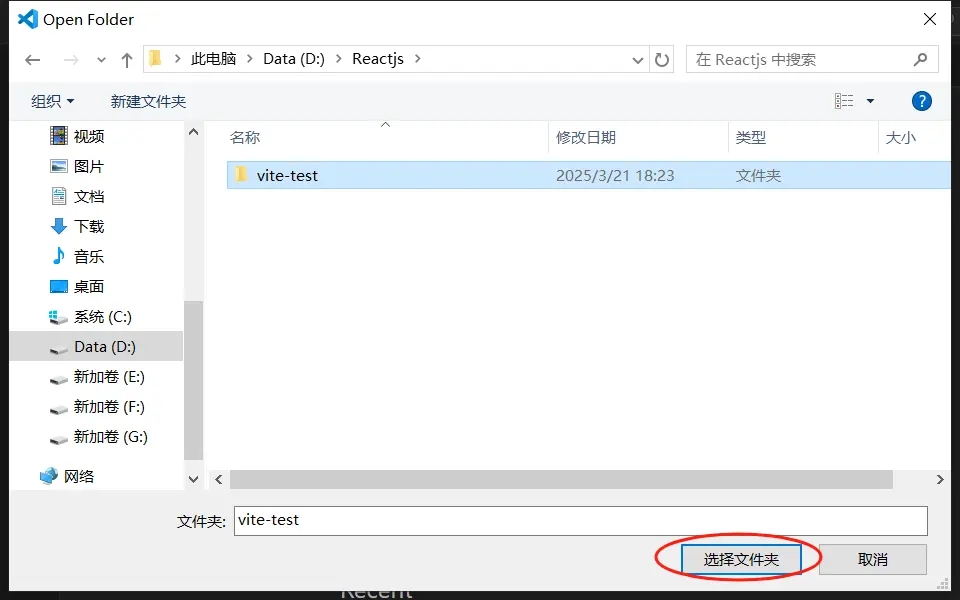
找到你的项目文件夹,点击选择文件夹

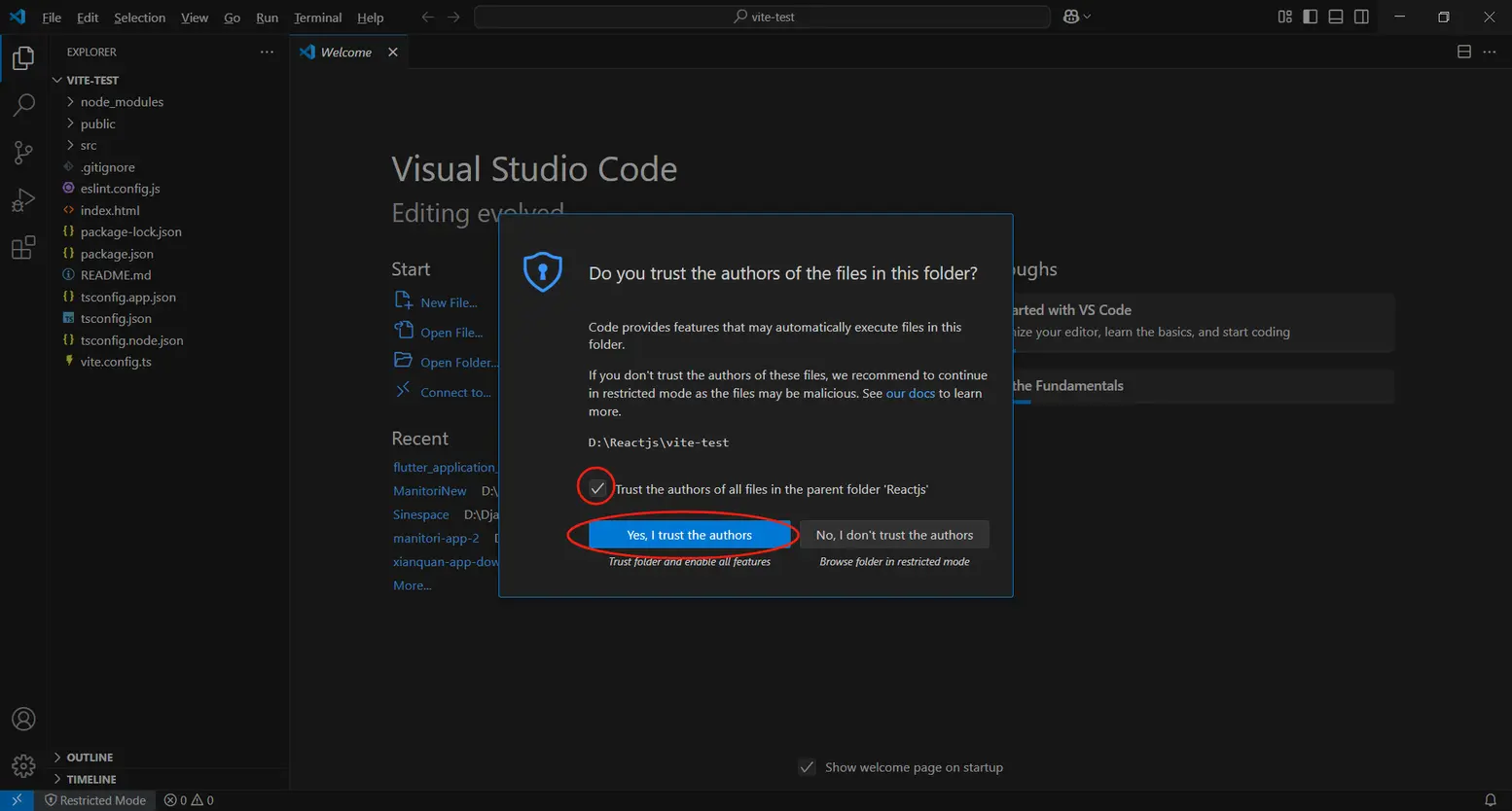
勾选Trust the authors...,然后点击Yes

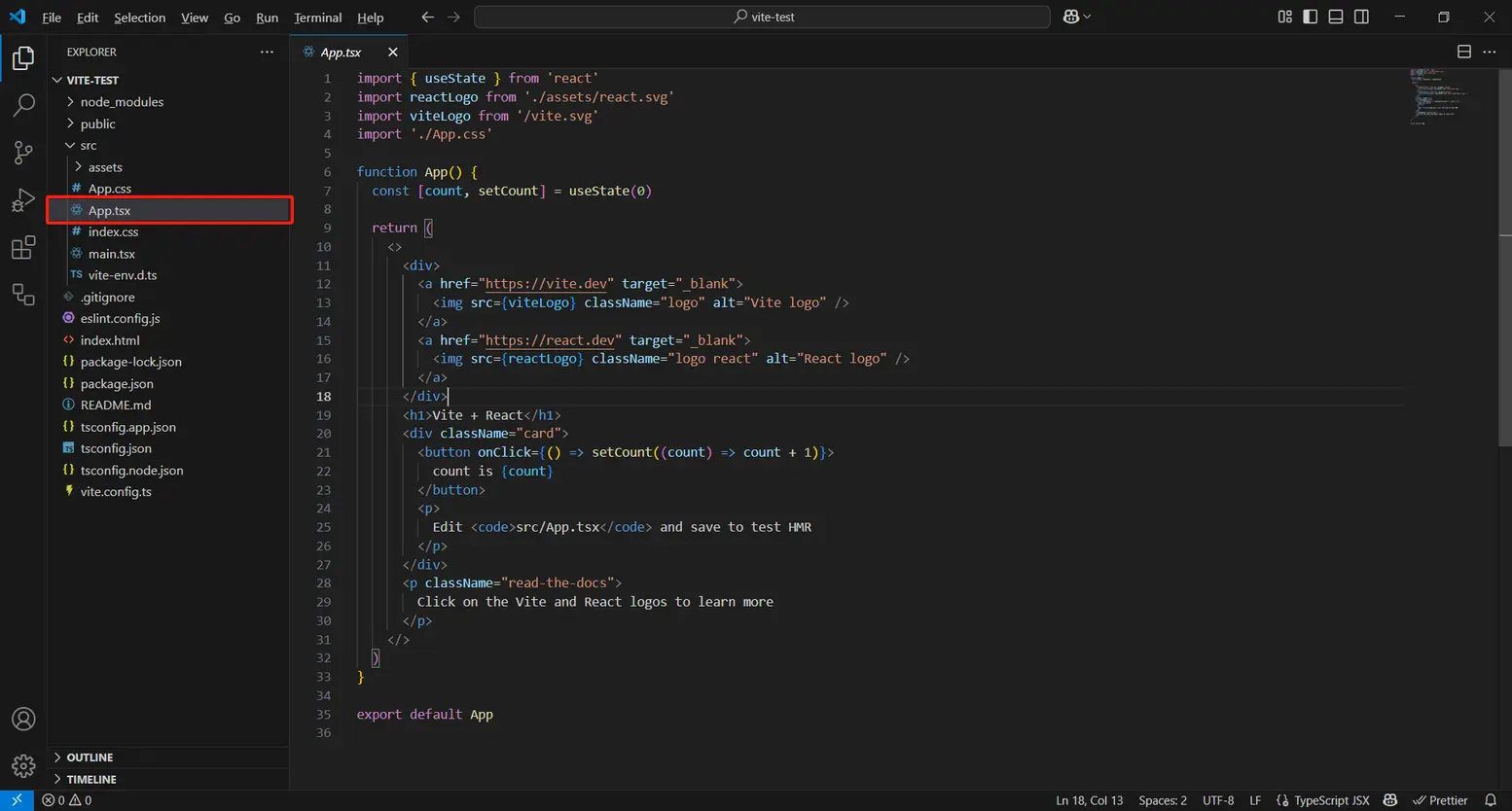
接着在左侧栏找到App.tsx,然后你就可以开始编写你的第一个页面啦!

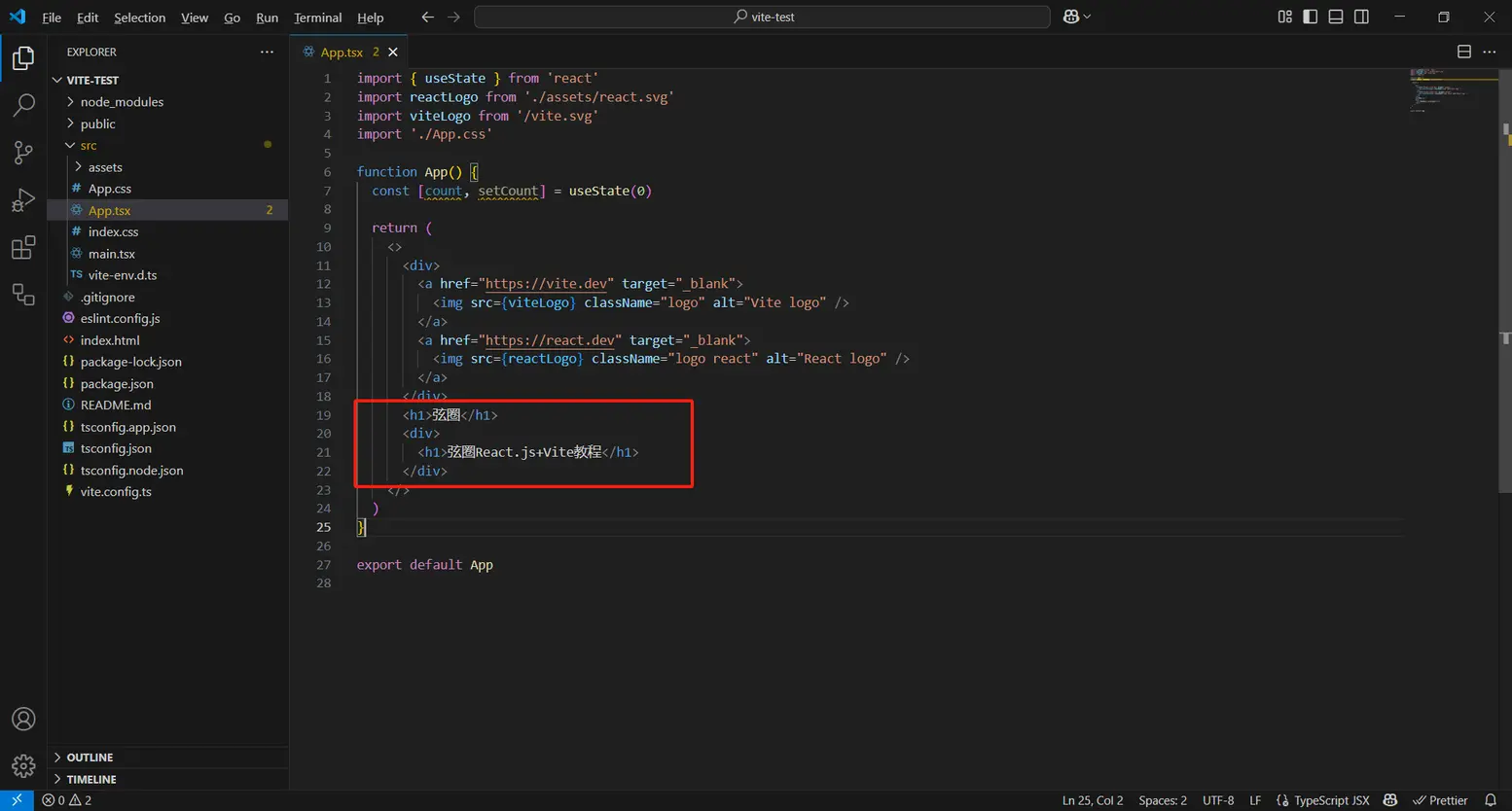
你可以像下图那样修改,然后按Ctrl+S保存

接着就能看到你的杰作!

本文关于创建第一个React+Vite项目的教程就到此为止😇。关于更多React相关的内容,可以访问React的官方文档进行学习。
0 人喜欢
There is no comment, let's add the first one.