Node.js安装与更新教程 - Windows版
Node.js环境是前端开发的必备环境,无论哪一个前端框架都需要用到node.js,本文将会教你如何安装配置node.js环境。如果你已经安装过node.js,但是想更新,那你也只需要按照安装的步骤直接覆盖原目录即可。
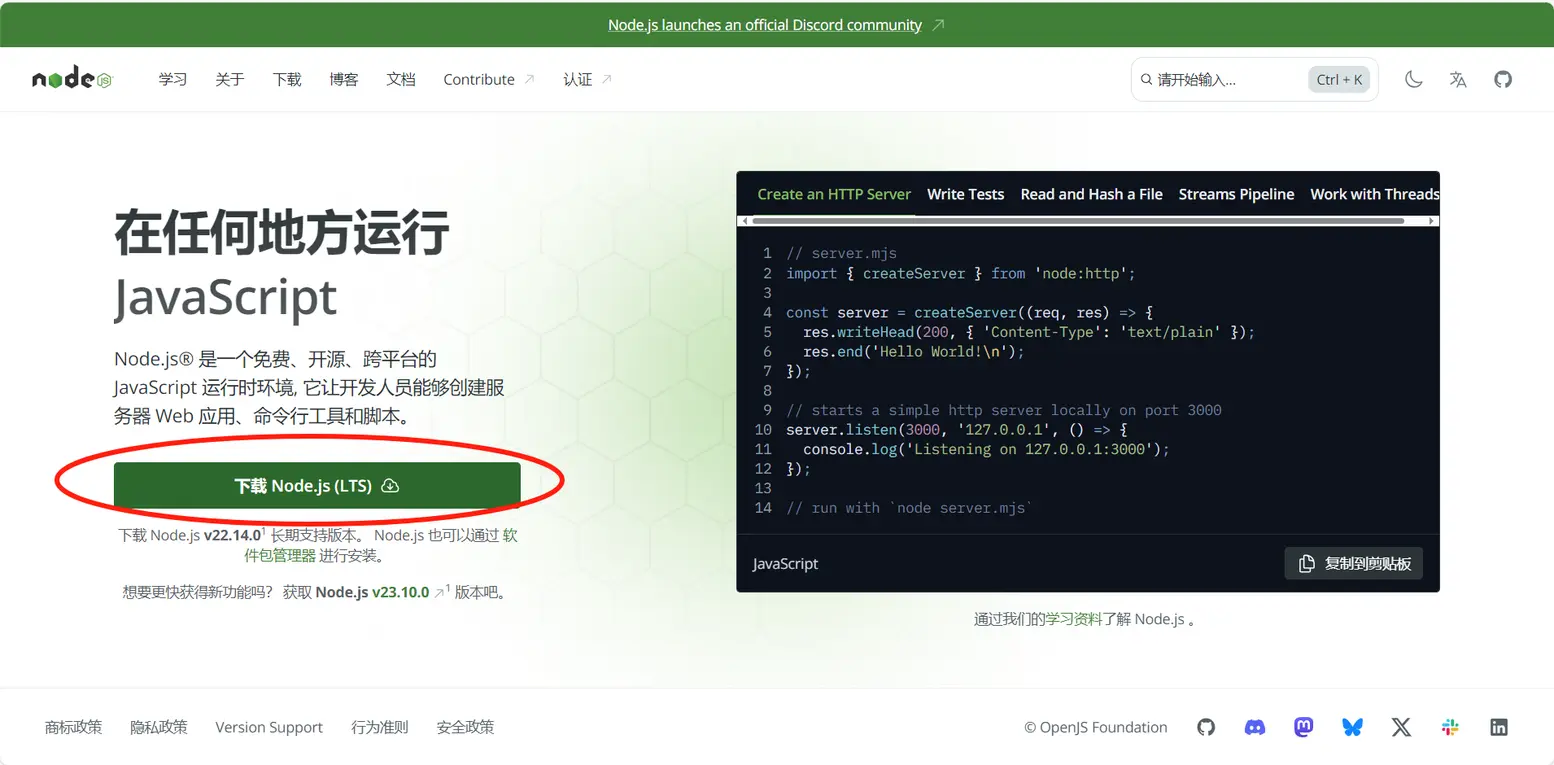
首先,打开node.js的官网https://nodejs.org/zh-cn,然后下载node.js的Windows安装包。注:无特别需求,直接安装LTS(long term support)版就可以了。

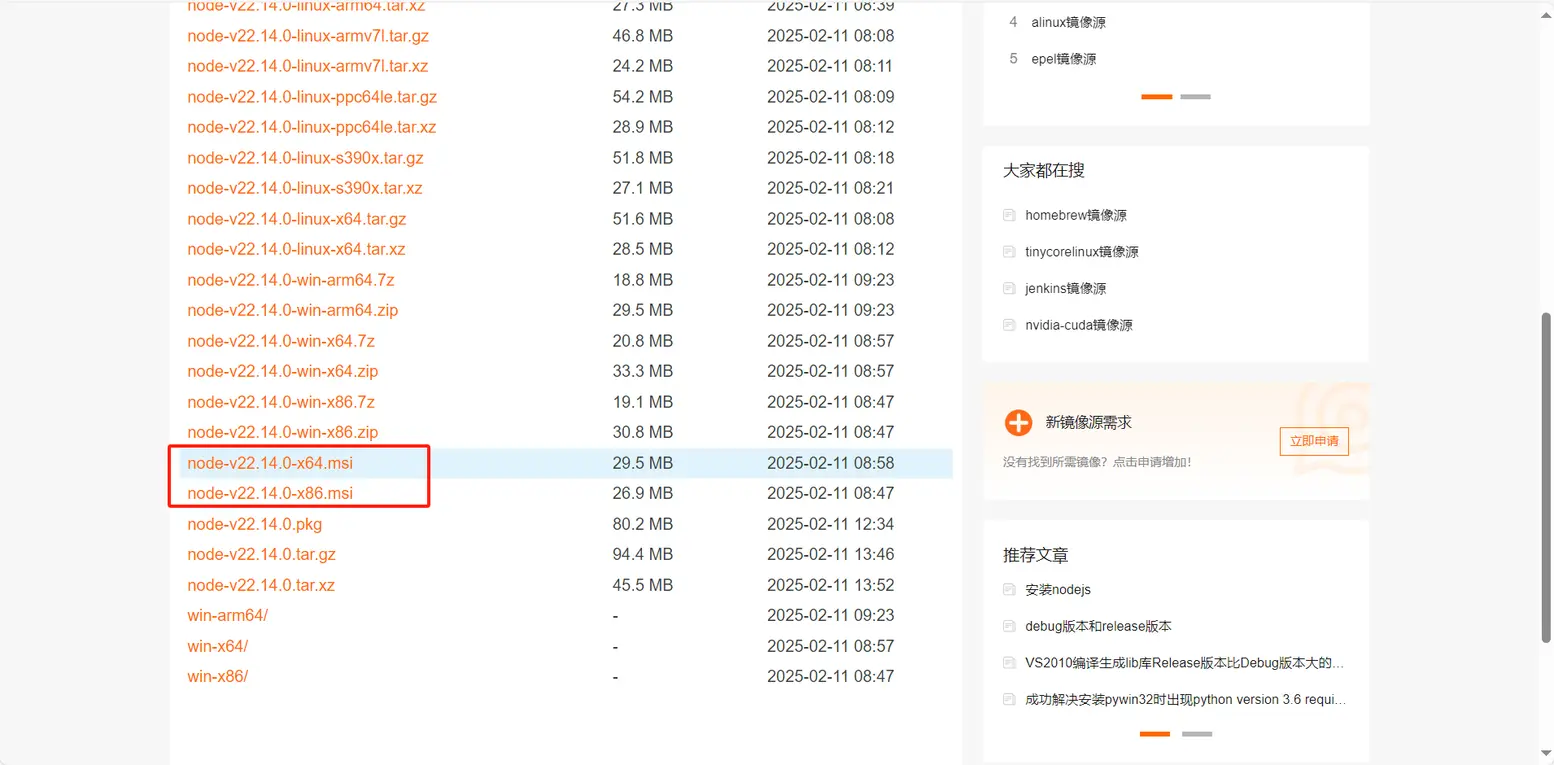
如果觉得在官网下载速度太慢,可以选择镜像网站下载:https://mirrors.aliyun.com/nodejs-release/v22.14.0/?spm=a2c6h.25603864.0.0.4b507621PbOVxm。然后根据自己电脑的配置选择安装包,

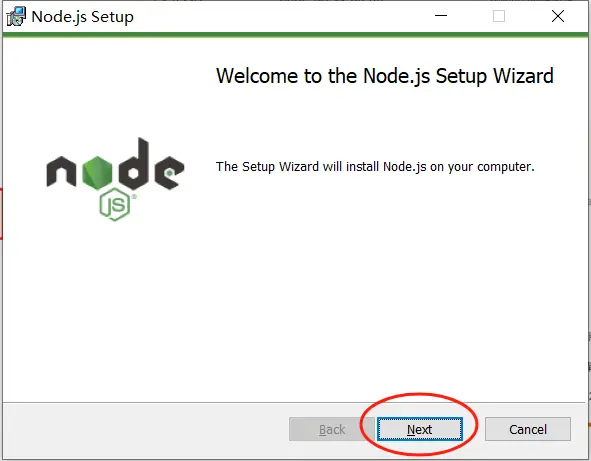
下载完后直接打开,选Next

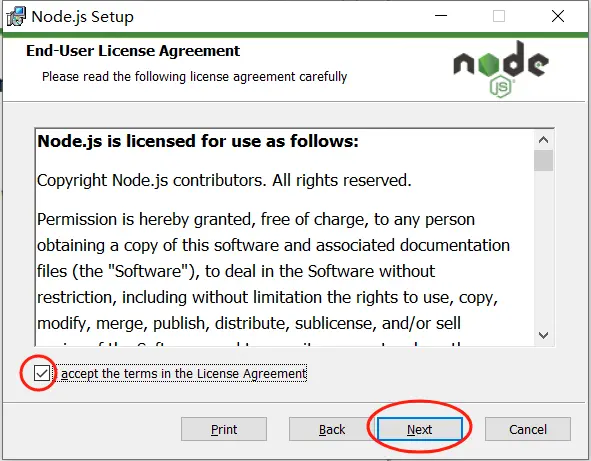
勾同意协议,然后选Next

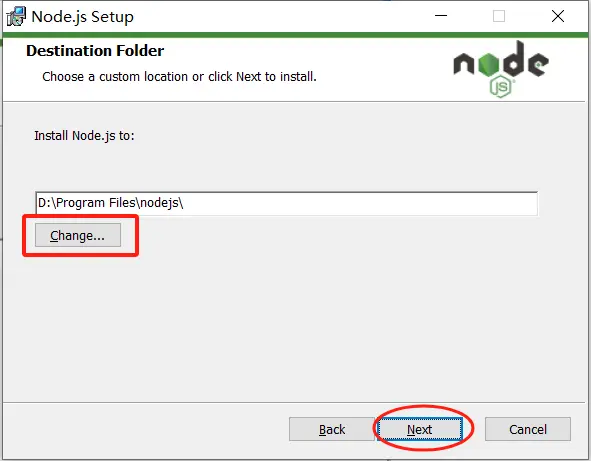
设置你的安装路径,然后选Next

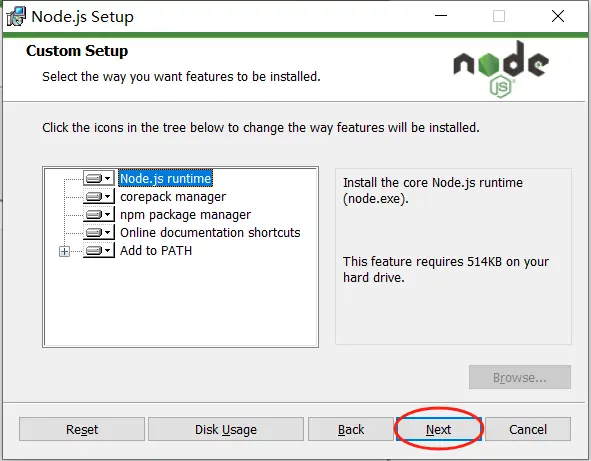
接下来,这里不用管直接选Next

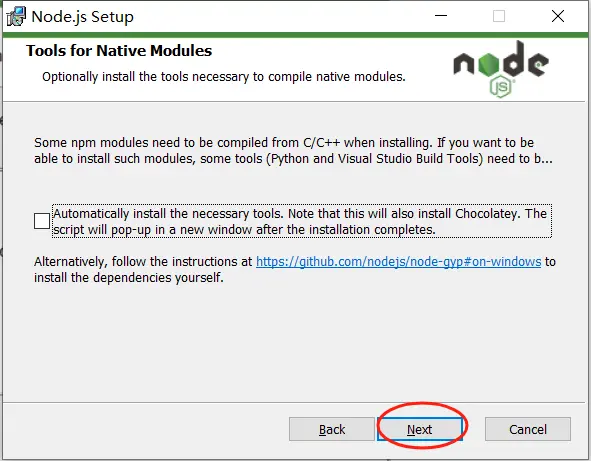
继续选Next,注:这里说的是某些npm库安装时需要从C/C++中编译出来,如果你想要能安装这些库,就勾选此项。

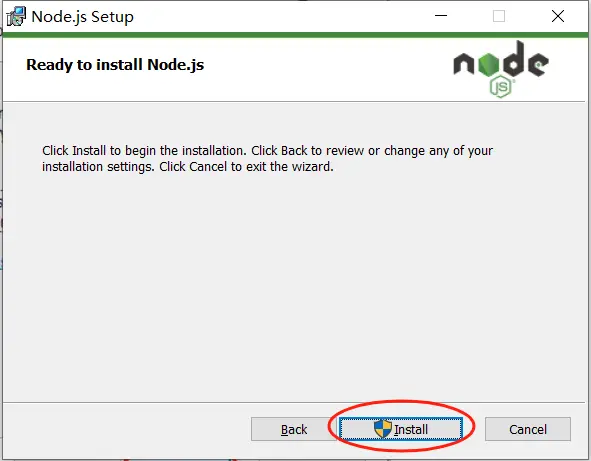
现在直接选Install,开始安装

等待安装完成(如果这时候弹出请求管理员权限,点是)

安装完成后,点Finish结束安装。

这时候node.js的环境变量已经自动加入到你的电脑中,不需要你去额外添加。按win+R,然后输入cmd打开控制台

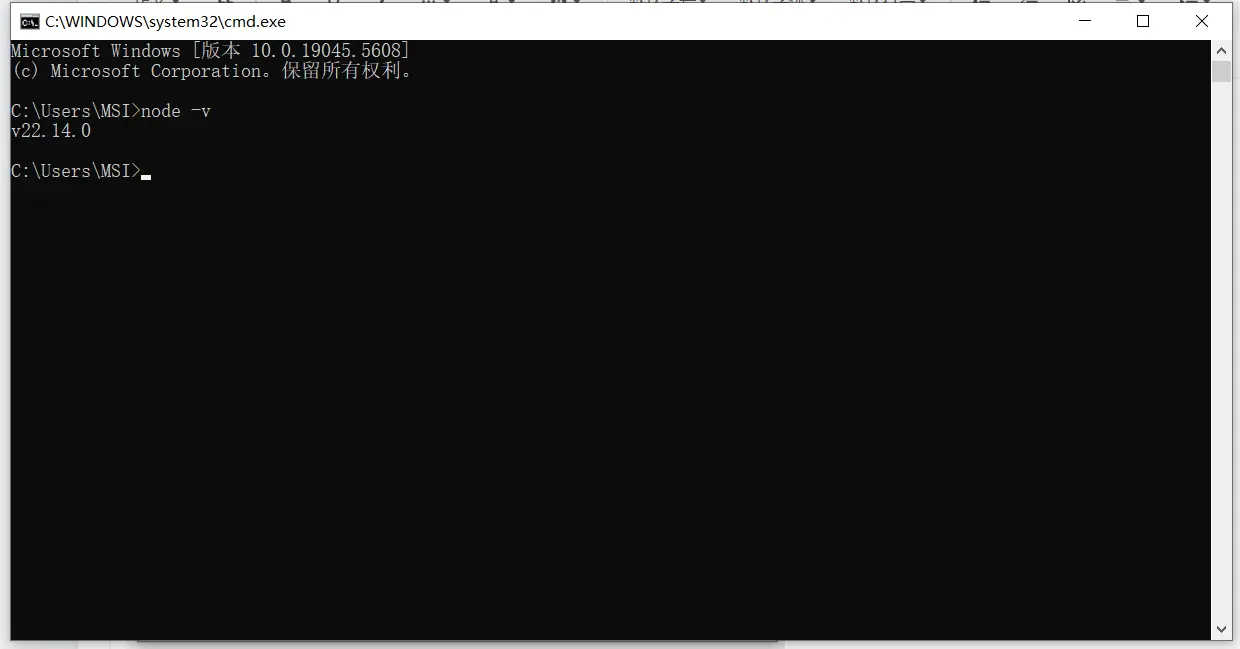
接着输入命令
node -v如果输出跟下图一致,证明node.js已成功安装。

最后你需要额外修改两个node.js的参数,并配置相应的环境变量。在控制台中,分别输入以下三个命令(注意路径为你的node.js安装路径):
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
npm config set registry https://registry.npmmirror.com/第一个命令修改的是npm全局安装的路径,即npm install -g xxx的安装位置。第二个命令修改的是npm的cache文件,需要定期清理。第三个命令将npm下载源修改为国内源,用于提高npm install xxx的下载速度。
修改完后,输入命令
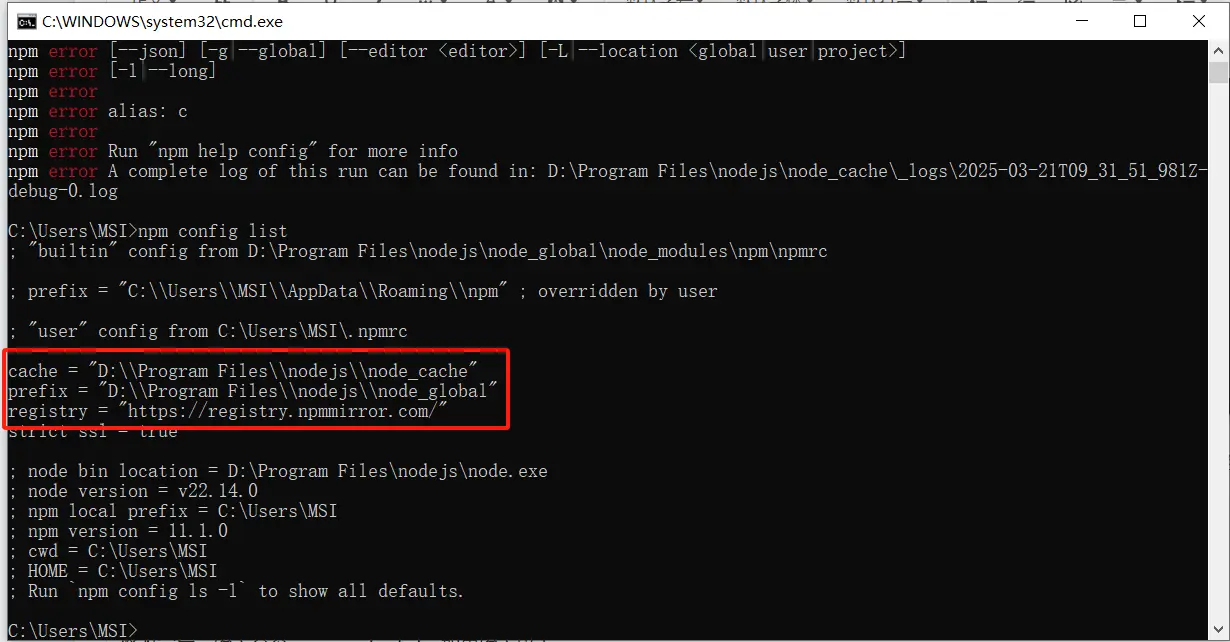
npm config list如果输出以下内容,则证明修改成功:

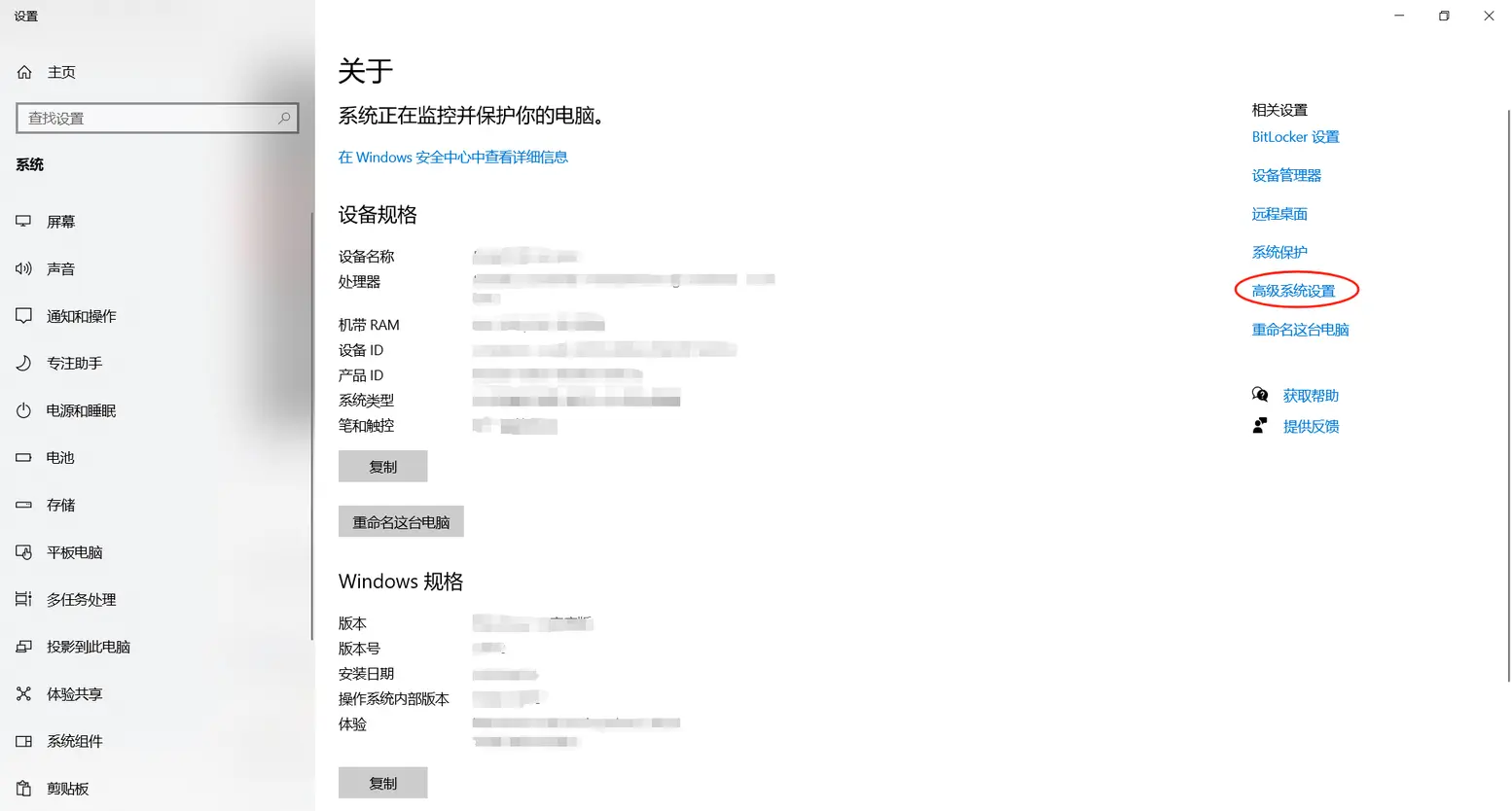
最后添加一条环境变量,先打开Windows设置,然后点击高级系统设置

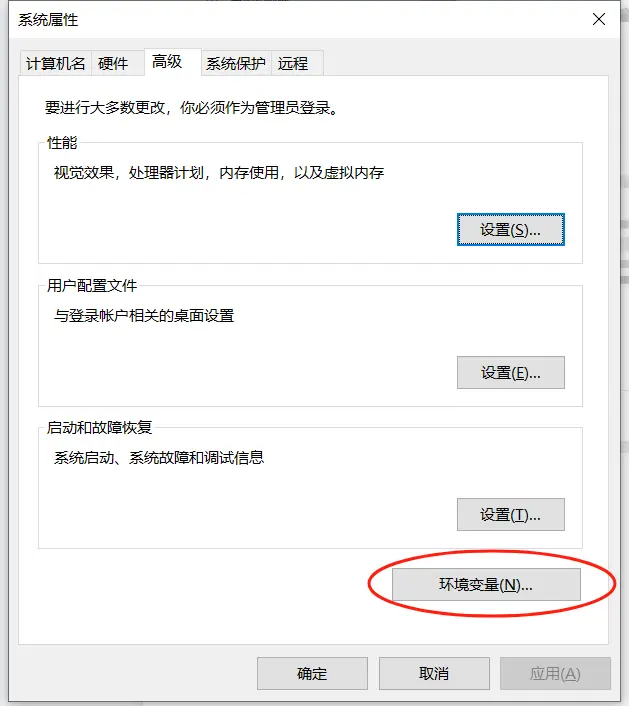
点击环境变量

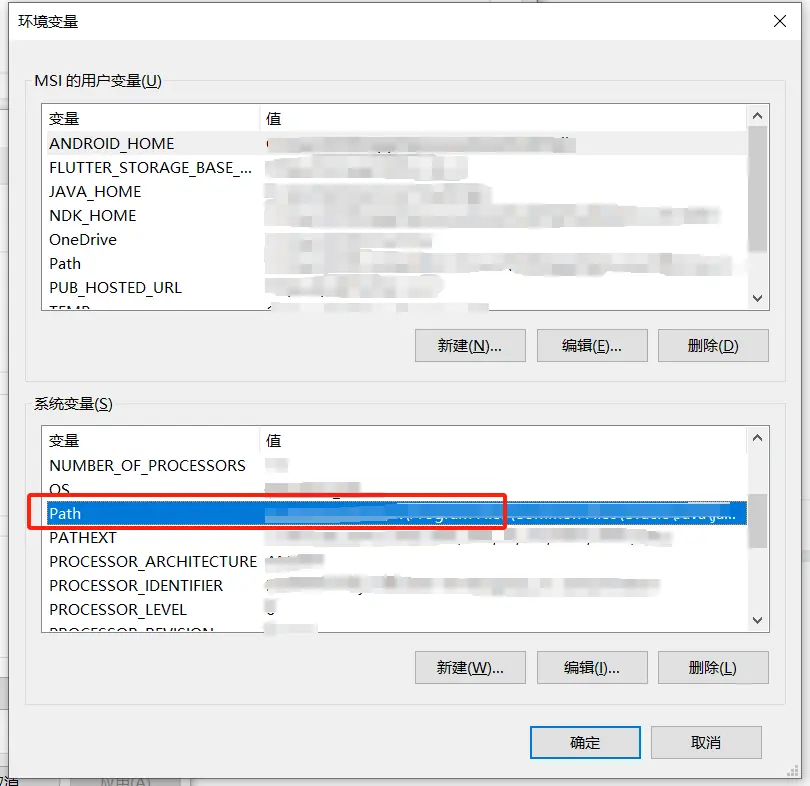
在系统变量中,找到Path并选中,然后点击编辑

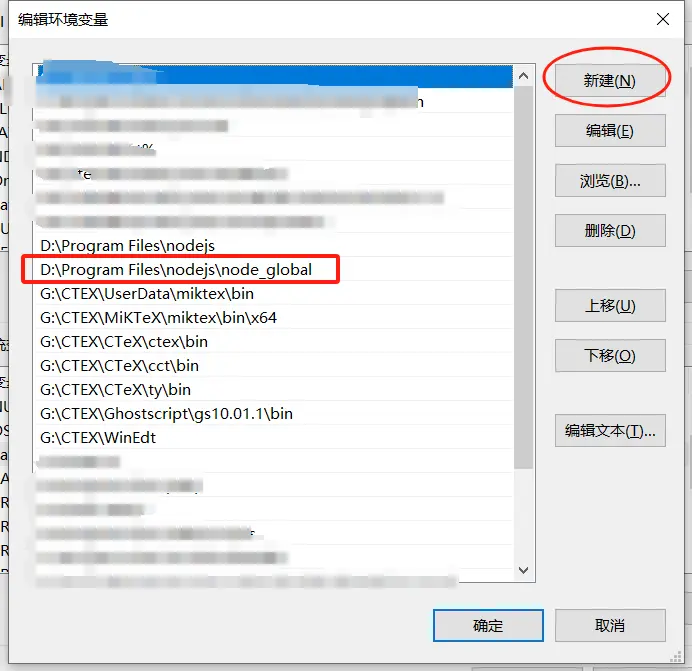
接着点击新建,然后输入D:\Program Files\nodejs\node_global,然后点击确定即可。

到此,node.js的安装步骤已圆满完成。
0 人喜欢
There is no comment, let's add the first one.

